Tanger
Member
Gutenberg 15.5 wurde diese Woche mit weiteren neuen Funktionen und Verfeinerungen der vollständigen Website-Bearbeitungsfunktionen von WordPress veröffentlicht. Das Projekt wird bald mit Echtzeit-Zusammenarbeit an der Roadmap in Phase 3 übergehen, aber es gibt noch viele weitere Verbesserungen für den Site-Editor und die Kernblöcke.
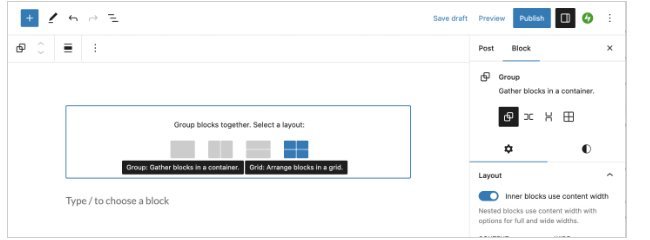
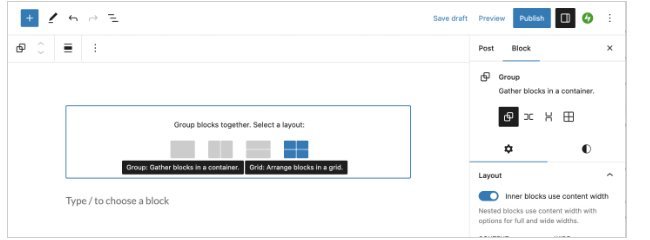
Sara Goding: im Artikel (Link vgl. unten); "Die allerneueste Version - sie führt eine experimentelle Unterstützung für Rasterlayouts im Gruppenblock ein. Gutenberg-Mitarbeiter testen einen Grid-Layout-Typ als neue Variante für den Group-Block. Sie haben sich für diese Implementierung anstelle eines neuen Blocks entschieden, um bei der ersten Iteration einen realeren Nutzen zu erzielen.

Bild 1: Alle Bilder stammen vom Artikel auf WPTavern - vgl Link unten.
Nach dem Testen fand ich (also Sarah), dass der Grid-Layouttyp als natürliche Ergänzung zu anderen Gruppenvariationen passt. Diese erste Iteration wird mit einer Einstellung zum Konfigurieren der minimalen Spaltenbreite geliefert, aber in Zukunft können weitere Optionen hinzugefügt werden. Ich fand es viel einfacher zu manipulieren als den Spaltenblock für einfache Raster. Es kann für Benutzer einfacher zu entdecken und zu verstehen sein, wenn es als neuer Block implementiert würde, mit der impliziten Gruppierung, anstatt zuerst einen Gruppenblock hinzufügen und dann ein Layout auswählen zu müssen.
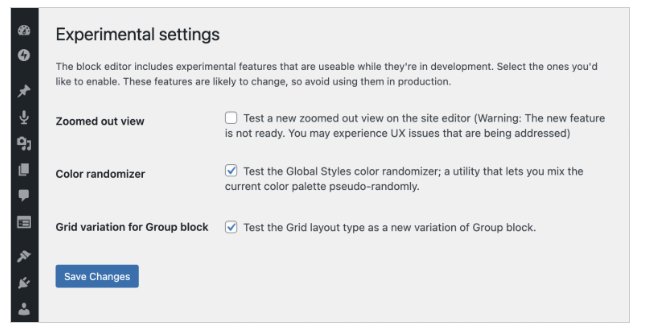
Grid-Layouts sind ein gemeinsames Merkmal von Seitenerstellungs-Plugins und diese neue Funktion ist notwendig, um die Seitenerstellungsfunktionen von Gutenberg robuster zu machen. Mit mehr Tests können sich Mitwirkende auf eine Implementierung einigen und sie von dort aus aufbauen. Bei einem Test kann man die Grid-Variante für den Gruppenblock unter Gutenberg > Experimente aktivieren.

Bild 3: Alle Bilder stammen vom Artikel auf WPTavern - vgl Link unten.
Gutenberg 5.5 bietet außerdem die Möglichkeit für Themeautoren, ein benutzerdefiniertes Muster zu identifizieren, das angezeigt wird, wenn Benutzer eine bestimmte Vorlage laden, z. B. eine 404-Seite, eine Autorenseite oder einen einzelnen Beitrag, anstatt sich auf eine Fallback-Vorlage zu verlassen oder von vorne zu beginnen. Dies macht es möglich, benutzerdefinierte Muster als Vorlagenstarter zu haben, ein freundlicher Ausgangspunkt für Benutzer, die ihre Websites bearbeiten.
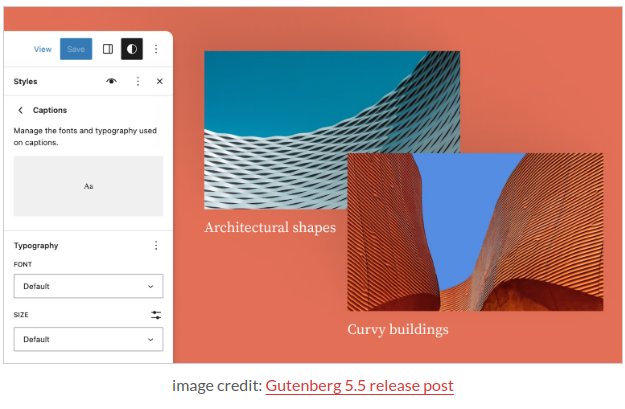
Das Update bietet Benutzern die Möglichkeit, ihre Untertitel in der Stiloberfläche zu gestalten. Farbe, Typografie und Größe von Bildunterschriften können jetzt einfach bearbeitet werden, wobei die Änderungen global angewendet werden.

Bild 4: Bildnachweis: Gutenberg 5.5-Release-Post
Einige weitere wichtige Aktualisierungen in dieser Version umfassen Folgendes:
Mit der neuen Variation „Post Modified Date“ für den Post Date-Block können Benutzer das letzte Aktualisierungsdatum des Posts anzeigen
Sticky Position: Neue Aktion „Sticky machen“, die dem Vorlagenteilblock hinzugefügt wurde
Schaltflächen: Unterstützung für „Als HTML bearbeiten“ in Blockoptionen deaktiviert
Der Time-to-Read-Block fügt Unterstützung für Abstände und Typografie hinzu
Der Spaltenblock fügt Unterstützung für das Sperren von Vorlagen hinzu
„Bildgröße“ in den Bildgrößensteuerungen durch „Auflösung“ ersetzt
Seh dir das Änderungsprotokoll im Release-Post an, um eine vollständige Liste aller Fehlerbehebungen, Verbesserungen und Verbesserungen der Leistung, Dokumentation und Codequalität zu erhalten.
Links, Daten und mehr
Artikel auf WPTavern.com
release-post:
have custom patterns as template starters
style their Captions in the Styles interface
Sara Goding: im Artikel (Link vgl. unten); "Die allerneueste Version - sie führt eine experimentelle Unterstützung für Rasterlayouts im Gruppenblock ein. Gutenberg-Mitarbeiter testen einen Grid-Layout-Typ als neue Variante für den Group-Block. Sie haben sich für diese Implementierung anstelle eines neuen Blocks entschieden, um bei der ersten Iteration einen realeren Nutzen zu erzielen.

Bild 1: Alle Bilder stammen vom Artikel auf WPTavern - vgl Link unten.
Nach dem Testen fand ich (also Sarah), dass der Grid-Layouttyp als natürliche Ergänzung zu anderen Gruppenvariationen passt. Diese erste Iteration wird mit einer Einstellung zum Konfigurieren der minimalen Spaltenbreite geliefert, aber in Zukunft können weitere Optionen hinzugefügt werden. Ich fand es viel einfacher zu manipulieren als den Spaltenblock für einfache Raster. Es kann für Benutzer einfacher zu entdecken und zu verstehen sein, wenn es als neuer Block implementiert würde, mit der impliziten Gruppierung, anstatt zuerst einen Gruppenblock hinzufügen und dann ein Layout auswählen zu müssen.
Grid-Layouts sind ein gemeinsames Merkmal von Seitenerstellungs-Plugins und diese neue Funktion ist notwendig, um die Seitenerstellungsfunktionen von Gutenberg robuster zu machen. Mit mehr Tests können sich Mitwirkende auf eine Implementierung einigen und sie von dort aus aufbauen. Bei einem Test kann man die Grid-Variante für den Gruppenblock unter Gutenberg > Experimente aktivieren.
Bild 3: Alle Bilder stammen vom Artikel auf WPTavern - vgl Link unten.
Gutenberg 5.5 bietet außerdem die Möglichkeit für Themeautoren, ein benutzerdefiniertes Muster zu identifizieren, das angezeigt wird, wenn Benutzer eine bestimmte Vorlage laden, z. B. eine 404-Seite, eine Autorenseite oder einen einzelnen Beitrag, anstatt sich auf eine Fallback-Vorlage zu verlassen oder von vorne zu beginnen. Dies macht es möglich, benutzerdefinierte Muster als Vorlagenstarter zu haben, ein freundlicher Ausgangspunkt für Benutzer, die ihre Websites bearbeiten.
Das Update bietet Benutzern die Möglichkeit, ihre Untertitel in der Stiloberfläche zu gestalten. Farbe, Typografie und Größe von Bildunterschriften können jetzt einfach bearbeitet werden, wobei die Änderungen global angewendet werden.
Bild 4: Bildnachweis: Gutenberg 5.5-Release-Post
Einige weitere wichtige Aktualisierungen in dieser Version umfassen Folgendes:
Mit der neuen Variation „Post Modified Date“ für den Post Date-Block können Benutzer das letzte Aktualisierungsdatum des Posts anzeigen
Sticky Position: Neue Aktion „Sticky machen“, die dem Vorlagenteilblock hinzugefügt wurde
Schaltflächen: Unterstützung für „Als HTML bearbeiten“ in Blockoptionen deaktiviert
Der Time-to-Read-Block fügt Unterstützung für Abstände und Typografie hinzu
Der Spaltenblock fügt Unterstützung für das Sperren von Vorlagen hinzu
„Bildgröße“ in den Bildgrößensteuerungen durch „Auflösung“ ersetzt
Seh dir das Änderungsprotokoll im Release-Post an, um eine vollständige Liste aller Fehlerbehebungen, Verbesserungen und Verbesserungen der Leistung, Dokumentation und Codequalität zu erhalten.
Links, Daten und mehr
Artikel auf WPTavern.com
Du hast keine Berechtigung, den Link zu sehen, bitte Anmelden oder Registrieren
release-post:
Du hast keine Berechtigung, den Link zu sehen, bitte Anmelden oder Registrieren
have custom patterns as template starters
Du hast keine Berechtigung, den Link zu sehen, bitte Anmelden oder Registrieren
style their Captions in the Styles interface
Du hast keine Berechtigung, den Link zu sehen, bitte Anmelden oder Registrieren